次世代フォーマット!?
Thank you for reading this post, don't forget to subscribe!ウェブサイトの表示が、遅いと感じたときは、無償のグーグルのスピードテスト※01を試してみるのは如何でしょうか?
ウェブサイトの表示遅延は、「致命的と言っていい程の問題です。」
目的は、ウェブサイトの利便性の向上「画像を次世代フォーマットに変換してサイトの表示スピードアップ」
ウェブページの問題
ウェブページ(ウェブサイト)の切り替えやページの表示の問題
「ウェブサイトの閲覧に3秒以上かかる場合、モバイルユーザの53%はサイトから離脱する」
とGoogleが発表しています。

モバイルユーザ(スマホでのインターネット利用者)を無視できないのは、もはやネットの主役がパソコンではなくスマホだからです。
(パソコン用に作られたサイトでは、パソコンに比べ非力なスマホでは遅くなったりします)
関連記事➡「目的を達成するためには、ホームページが利用されること」
表示速度を遅くする大きな原因としてページで使われている画像容量が大きい・枚数が多すぎることで読込が遅くなってしまうことは容易に想像ができると思います。
それなら、画像の枚数を減らすのも一つの手段ではあります。
✅ 文字を画像で表示
✅ 背景の装飾に大きな画像を使用
✅ 過剰な装飾のある画像は避ける
など、時間がかかりそうなコンテンツは画像以外の手段で表現できないか?を検討する。
しかし、文字よりも画像の方が伝えやすい。
ECサイト(物販サイト)の様に画像が有ってこそのサイトもあります。
物販サイトでなくても、画像は情報を伝える最も有効な手段の一つです。
画像(写真)の重要性について
その、画像を少なくすることは得策とは言えません。
「現在人間が注意力を持続できる時間は8秒しかない」
「ウェブサイトの目的を達成させるために大事になってくる視覚効果の一つとして、適切な画像選定があります」
「ウェブサイトにおいて写真などの視覚的要素は必要不可欠です。」
「欲しいコンテンツにきちんと誘導できるかのカギを握ると言ってもいいほど、画像はかなり影響力のあるものに値する」
例えば、Googleの検索エンジンから調べ物をしようとした時、その目的がテキスト情報だったとしても、結果として画像が出てきた時にはTOPの項目ではなくその画像情報に目が行きます!
「ウェブサイトには、当たり前のように画像や動画が使われていますが、それらの重要性を気にかけたことはありますか?」
「画像や動画なんて、あってもなくても同じじゃないの?」と思っているのなら、本来獲得できていた訪問者をこれからも失い続けるかもしれません。
ウェブサイトの目的
あらゆるウェブサイトの目的は集客です。
目的を達成するために
目的を達成するために必要なこと
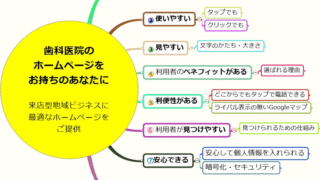
探しやすく・使い易く・分かりやすく・見つけやすくするための、コンテンツの提供
関連記事➡「あなたのホームページGoogleに見つけてもらう・見つけてもらってる?」
関連記事➡「ウェブサイトの姿」
ウェブサイトの利便性の向上が必要となります。
コンテンツの条件
コンテンツの内容は商品やサービスを紹介することですが、
商品やサービスを説明することが主ではありません。
商品やサービス使うことで、得られるメリットやベネフィットを伝えるのです。
「ドリルが欲しいのではない」
関連記事➡「検索が絶大あなたのホームページにもたらす影響」
関連記事➡「HP持っている人こっちコッチできるマーケティング」
あなたの商品やサービスを使うことによって得られる良い未来を想像してもらうのです。
文書だけでは伝わらない、伝えにくいイメージを画像で伝えるのです。
ユーザビリティの提供
コンテンツを伝える上で重要なのが画像です。
華美で重厚な画像が必要な訳ではありません
(綺麗な画像や重厚な画像はそれだけでサイトの表示が重くなり利便性を損ないます)
適度な、利用者にとって使い勝手が良く・分かりやすい画像が必要です。
(綺麗な画像を見たくてウェブサイトに訪問している訳ではないのです)
綺麗な画像を表示するために処理が重くなってしまっては本末転倒です。
訪問者の目的に適うもの
訪問者の目的に適うもの表示速度を落とすことなく快適にウェブサイト内が閲覧できること
✅ 探しやすく
✅ 使い易く
✅ 分かりやすく
✅ 目的のものが見つけやすいサイト
「ユーザビリティ」の提供が必要です。
「注釈」※01. Page Speed Insights
Google Search Consoleから Page Speed Insightsでウェブサイトのスピードを計測
した際「改善できる項目」に「次世代フォーマットでの画像の配信」と表示されることがあります。

ここから、改善要素を把握できます。
Page Speed Insightsでは表示速度を改善するために「次世代フォーマットでの画像配信」を推奨しています。
次世代フォーマット
次世代の画像フォーマットの1つWebP※02でサイト表示速度の改善
php7.4でWebP※02をサポートを開始
しかし、ウェブサイトの情報を処理する言語(php)をただ、バージョンアップして7.4にするだけでは意味がありません。
それまでに、アップしていた画像は、元のままの重たい画像です。
しかもWebP※02に対応していないウェブ・ブラウザもありますからその為の対応も必要です。
対応の詳細は、別の記事に譲ります ➡
「WebP※02化の目的はユーザビリティの向上」
関連記事➡「画像を次世代フォーマットに変換してサイトの表示スピードアップ ※Lazy Loadの扱いについても注意が必要です。(以下の記事に注意書きがあります。)」
PHP 7.4 は現在公式にサポートされているPHPの最新バージョンです。
PHP 7.3 以前よりも高速な処理を実現するとともに、
安定した動作が可能となるよう、機能追加や最適化が施されています。
また、PHPのGD※03モジュールにおいて、WebP※02形式の画像に対応しました。
今後はWordPressなどのPHPプログラムからWebP※02形式の画像を直接扱うことが可能※04です。
「注釈」※02 WebP(ウェッピー)とは、Googleが開発した、静止画の画像形式です。
PNG(.png)やJPEG(.jpg)、GIF(.gif)などの従来の画像形式と比較し、画質はそのまま、ファイルサイズをより軽量化(データ容量の圧縮率が高いというメリットがあるため、高速化に寄与)できる特徴があります。
WebP※02形式の画像を使用することで、より高速なウェブサイトの運営が可能です。
オープンな画像フォーマット。ファイル拡張子(.webp)Googleが使用を推奨。
可逆圧縮ならPNG画像と比べてサイズが26%小さくなり、非可逆圧縮ならJPG画像より25〜34%小さくなり、JPG / PNG / GIF (アニメーション含む)に対しての代替となります。
「注釈」※03 GD(画像処理・画像変換)Graphics Draw:グラフィックを描く
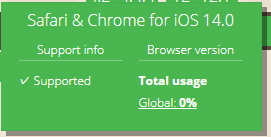
主要ブラウザのWebP※02対応状況

(出典:https://caniuse.com/#search=WebP)
iOSは、2020/07/23現在13.6です。

SafariとChromeのiOS14.0版で、
WebP※02対応(出典:https://caniuse.com/#search=WebP)とされていますが時期は未定です。
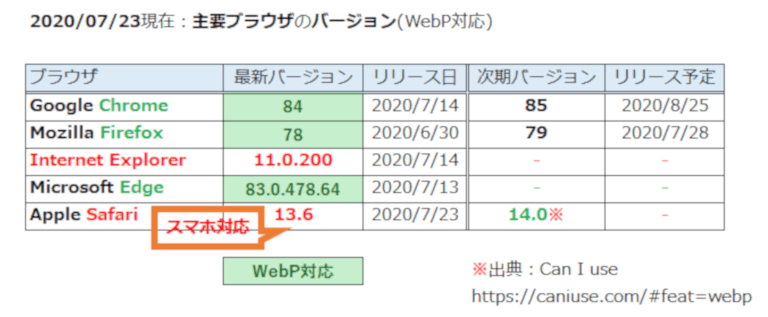
主要ブラウザのバージョンとWebP※02対応状況まとめ

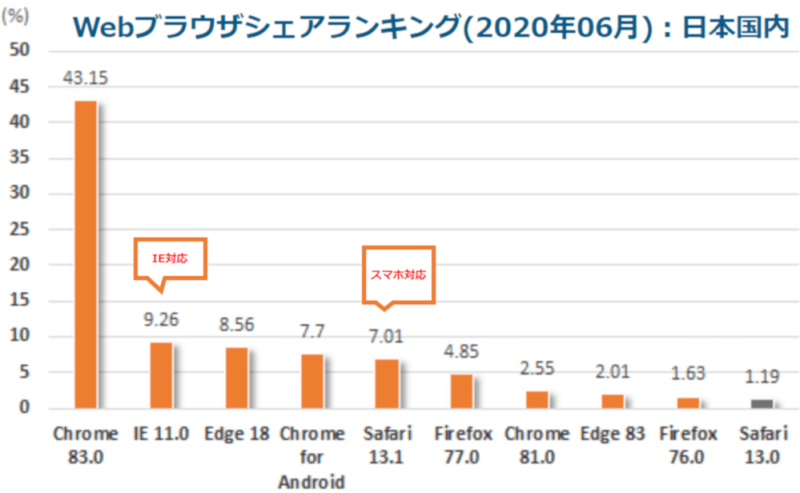
日本で使用される主要ウェブ・ブラウザ

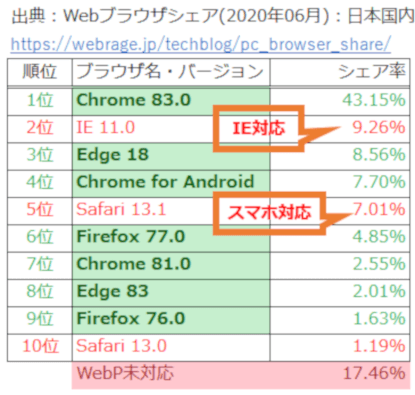
上記棒グラフを表形式に変換してまとめてみました。

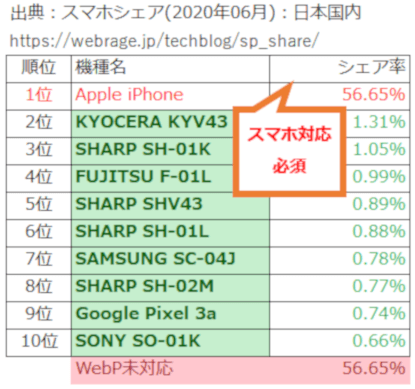
日本のスマホシェア

スマホ対応が必要(スマホ対応は必須)
関連記事➡「スマホがつなぐネットに縁がなかった人たちをWebに」
関連記事➡「統計から知るスマホ対応サイトの必要性」
WebP※02に対応していないブラウザへの対応
「注釈」※04 WebPに対応していないブラウザ(iPhoneなど)からのアクセスには、従来の画像形式(JPG / PNG / GIF)での表示切替サポートが必要となります。
関連記事➡「画像を次世代フォーマットに変換してサイトの表示スピードアップ」にどうぞ












コメント